A favicon, also known as shortcut icon, website icon, page icon or urlicon is a small, square icon, usually 16×16px in size, that is displayed alongside the URL in the web address bar of a web browser.

The reason for using a favicon is branding. Most modern web browsers allow tabbed browsing. This means that a user can open several websites in the same browser window.
A nice favicon design will distinguish your blog / website from the other websites.
Some modern browsers also allow favicons to be displayed in the Bookmarks section. Again, this will ensure your website will be distinguished from the others.
Favicon formats
The most widely used favicon format is .ico. Other favicon formats used are .gif and .png. You can also add an animated gif as a favicon, but this is currently only supported by Mozilla Firefox. Even though this is only supported by Firefox, there is the possibility of using multiple favicons. For example you can use an animated one which will display in Firefox and a static one which will display in the rest of the browsers.
Favicon Design
A favicon has a 16×16px size so to design it it’s advisable to use a larger size such as 128×128px and then scale it to 16×16px. For more information regarding the design process view our favicon design tutorial.
Implementation
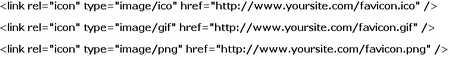
Most browsers search by default for favicon.ico in the root folder of the website / blog the access. So it’s enough to place your favicon.ico in the root folder without adding additional code and the favicon will be displayed. However the code below should be used, especially if the favicon is not located in the root folder.
The code

Guidelines

The reason for using a favicon is branding. Most modern web browsers allow tabbed browsing. This means that a user can open several websites in the same browser window.
A nice favicon design will distinguish your blog / website from the other websites.
Some modern browsers also allow favicons to be displayed in the Bookmarks section. Again, this will ensure your website will be distinguished from the others.
Favicon formats
The most widely used favicon format is .ico. Other favicon formats used are .gif and .png. You can also add an animated gif as a favicon, but this is currently only supported by Mozilla Firefox. Even though this is only supported by Firefox, there is the possibility of using multiple favicons. For example you can use an animated one which will display in Firefox and a static one which will display in the rest of the browsers.
Favicon Design
A favicon has a 16×16px size so to design it it’s advisable to use a larger size such as 128×128px and then scale it to 16×16px. For more information regarding the design process view our favicon design tutorial.
Implementation
Most browsers search by default for favicon.ico in the root folder of the website / blog the access. So it’s enough to place your favicon.ico in the root folder without adding additional code and the favicon will be displayed. However the code below should be used, especially if the favicon is not located in the root folder.
The code
Guidelines
- The link elements must be inside the head element in the HTML.
- Use the appropriate resolution and color depth : ICO - include multiple resolutions (the most commonly used being 16×16 and 32×32, with 64×64 and 128×128 sometimes used by Mac OS X) and bit-depths ; GIF - use 16×16 in 256 colors ; PNG - use 16×16 in either 256 colors or 24-bit.
- For XHTML, the link element must be terminated by ” />” instead of “>”.
- The .ico file format will be read correctly by all browsers that can display favicons.
Source LINK

No comments:
Post a Comment